« Aide:Syntaxe » : différence entre les versions
| (4 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
[[Catégorie:Wikipédia:aide technique|Syntaxe wikipédia]] | [[Catégorie:Wikipédia:aide technique|Syntaxe wikipédia]] | ||
Cet article vous présente la ''syntaxe propre à wikipédia'' (cette syntaxe reprend en partie celle de l' | Cet article vous présente la ''syntaxe propre à wikipédia'' (cette syntaxe reprend en partie celle de l'HTML). Il résume sous forme de tableaux les différentes mises en forme possibles. La colonne de droite indique les codes à saisir, et celle de gauche l'effet obtenu. | ||
== Table des matières == | == Table des matières == | ||
| Ligne 13 : | Ligne 13 : | ||
Il est également possible de le positionner au centre ou à droite en utilisant les modèles {{m|Sommaire centré}} ou {{m|Sommaire à droite}}. | Il est également possible de le positionner au centre ou à droite en utilisant les modèles {{m|Sommaire centré}} ou {{m|Sommaire à droite}}. | ||
<br/><br/> | <br/><br/> | ||
===Titre=== | ===Titre=== | ||
| Ligne 427 : | Ligne 423 : | ||
[[Image:Wiwiki2.png|Logo wikipédia]]<br/> | [[Image:Wiwiki2.png|Logo wikipédia]]<br/> | ||
Il n'est possible d'utiliser que des images qui ont été téléchargées vers le serveur de Wikipedia. | Il n'est possible d'utiliser que des images qui ont été téléchargées vers le serveur de Wikipedia. | ||
* Voyez [[Aide: | * Voyez [[Aide:Wiwiki pour les nuls#Insérer une image|Insérer une image]] pour le chargement d'un fichier sur le serveur et pour une explication complète pour l'utilisation de l'image. | ||
<br/> | <br/> | ||
| Ligne 435 : | Ligne 430 : | ||
Le logiciel permet d'utiliser deux syntaxes : | Le logiciel permet d'utiliser deux syntaxes : | ||
# la « Wiki » expliquée dans la page: '''[[Aide:Tableau|Les tableaux]]''' | # la « Wiki » expliquée dans la page: '''[[Aide:Tableau|Les tableaux]]''' | ||
# la « classique » utilisant le | # la « classique » utilisant le HTML mais dont l'usage est déprécié. | ||
'''Voici un exemple (code wiki):''' | '''Voici un exemple (code wiki):''' | ||
| Ligne 513 : | Ligne 508 : | ||
==Voir aussi== | ==Voir aussi== | ||
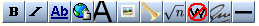
[[Image:Toolbar.PNG|thumb|left|Les outils facultatifs que certains navigateurs disposent au dessus de la fenêtre d'édition sont expliqués dans [ | [[Image:Toolbar.PNG|thumb|left|Les outils facultatifs que certains navigateurs disposent au dessus de la fenêtre d'édition sont expliqués dans [http://fr.wikipedia.org/wiki/Wikip%C3%A9dia:Barre_d%27outils_d%27%C3%A9dition Wikipédia : Barre d'outils d'édition]]] | ||
<br/> | <br/> | ||
Dernière version du 21 avril 2007 à 09:35
Cet article vous présente la syntaxe propre à wikipédia (cette syntaxe reprend en partie celle de l'HTML). Il résume sous forme de tableaux les différentes mises en forme possibles. La colonne de droite indique les codes à saisir, et celle de gauche l'effet obtenu.
Table des matières
Une table des matières est créée automatiquement si l'article comporte plus de trois titres ou sous-titres (au moins quatre).
Pour supprimer le sommaire automatique, il suffit de mettre quelque part __NOTOC__.
Pour modifier l'emplacement de la table des matières, il suffit de placer __NOTOC__ en haut de la page, puis d'insérer __TOC__ là où vous désirez voir apparaître la table.
Il est également possible de le positionner au centre ou à droite en utilisant les modèles Modèle:M ou Modèle:M.
Titre
Titre de section (niveau 2)Titre de sous-section (niveau 3)Titre de sous-sous section (niveau 4)Les notations ci-contre sont respectivement équivalentes à l'utilisation des balises html <h2>…</h2>, <h3>…</h3> et <h4>…</h4>. |
==Titre de section== ===Titre de sous-section=== ====Titre de sous-sous-section==== |
Retour à la ligne
|
Un simple saut à la ligne n'a aucun effet. Mais une ligne vide permet de séparer les paragraphes. |
Un simple saut à la ligne n'a aucun effet. Mais une ligne vide permet de séparer les paragraphes. |
|
Voilà comment il faut faire |
Voilà comment il faut faire<br /> pour aller à la ligne. |
|
Une autre astuce |
<poem> Une autre astuce Est d'utiliser la balise poem Qui évite d'écrire toujours br Pour sauter une ligne </poem> |
Les listes
|
* Les listes sont bien pratiques : ** Elles permettent d'organiser les données ** Mais il ne faut pas en abuser |
|
# Les listes numérotées sont également bien pratiques # Bien organisées ## Faciles à lire |
|
Les lignes
|
Les lignes :peuvent être ::indentées :::sur plusieurs niveaux |
|
Avec tout cela, il est maintenant possible de mélanger les types de listes :
|
*Une liste numérotée : *#Premier élément *#Second élément *d'autres branches à l'arborescence |
|
; Listes de définitions : listes contenant des définitions ; Terme à expliquer : explication du terme |
Effets divers
|
SI (une ligne commence par une espace) ALORS =elle apparaîtra exactement telle qu'elle a= été saisie ; dans une police non proportionnelle ; les sauts de ligne ne seront pas automatiques ; FIN SI C'est bien utile pour : • copier/coller un texte pré-formaté ; • des descriptions d'algorithmes ; |
SI (une ligne commence par une espace) ALORS
=elle apparaîtra exactement telle qu'elle a=
été saisie ;
dans une police non proportionnelle;
les sauts de ligne ne seront pas automatiques ;
FIN SI
C'est bien utile pour :
• copier/coller un texte pré-formaté ;
• des descriptions d'algorithmes ;
|
|
|
<center>Le texte peut être centré.</center> |
{{Droite|Le texte peut être justifié à droite}}
| |
|
Le texte peut être un extrait de fichier XML (ou autre texte avec indentation) :
<?xml version="1.0" encoding="UTF-8"?>
<project name="projetWar" basedir="." default="checkstyle">
<property name="base.dir" value="../" />
<property name="baseTool.dir" value="../../outils/" />
<property name="src.dir" value="${base.dir}src" />
</project>
|
Le texte peut être un extrait de fichier [[XML]] (ou autre texte avec indentation) :
<pre>
<?xml version="1.0" encoding="UTF-8"?>
<project name="projetWar" basedir="." default="checkstyle">
<property name="base.dir" value="../" />
<property name="baseTool.dir" value="../../outils/" />
<property name="src.dir" value="${base.dir}src" />
</project>
</pre>
|
|
Modèle:Boîte déroulante début Contenu de la boite Modèle:Boîte déroulante fin |
{{boîte déroulante début|titre=Le texte peut être ''emboîté''}}
Contenu de la boite
{{boîte déroulante fin}}
|
|
Une ligne horizontale : au-dessus et en-dessous. |
Une ligne horizontale : au-dessus ---- et en-dessous. |
Mise en forme des caractères
|
Faire ressortir un mot, un peu plus, encore plus. À utiliser également dans les formules : |
''Faire ressortir un mot'', '''un peu plus''', '''''encore plus'''''. '''''F''''' = ''m'' '''a'''. |
|
Texte en couleur |
<span style="color:#FF0000;">Texte en couleur</span>
''ou'' {{Coloré|#FF0000|Texte en couleur}}
|
|
Différentes tailles de polices : |
<small>petite taille</small> <big>grande taille</big> |
|
Différentes tailles de polices : |
<span style="font-size: 80%; border: ">texte à 80%</span> <span style="font-size: 120%; border: ">texte à 120%</span> |
|
Police machine à écrire : |
<tt>termes techniques</tt> |
|
Vous pouvez |
<strike>barrer</strike> <u>en souligner d'autres...</u> |
|
Indice (subscript en anglais) : x2 et |
Indice : x<sub>2</sub> et Exposant : x<sup>2</sup> |
|
ASCII art (Commencer chaque ligne par un blanc) : ∞ -x2 ∫ e dx = √π -∞ Malgré tout, la racine carrée est très laide. |
∞ -x<sup>2</sup> ∫ e dx = √π -∞ |
|
Formules mathématiques complexes : <math>\int_{-\infty}^{\infty} e^{-x^2} dx = \sqrt{\pi}</math> Voyez Aide:Formules TeX pour une explication complète de l'utilisation des formules Tex. |
<math>\int_{-\infty}^{\infty} e^{-x^2} dx = \sqrt{\pi}</math>
|
|
Suppression de l'interprétation d'une balise : Lien → (<i>vers</i>) la [[Wikipédia:FAQ]] Les balises <i>...</i> et [[...]] apparaissent en clair. Elles ne sont pas interpretées par le logiciel.
|
<nowiki>Lien → (<i>vers</i>) la [[Wikipédia:FAQ]]</nowiki> |
Entités HTML
Les entités HTML sont à éviter car on peut directement écrire ou copier-coller les caractères spéciaux sans aucun souci sur Wikipédia.
|
Umlauts, accents et diacritiques : |
À Á Â Ã Ä Å Æ Ç È É Ê Ë Ì Í Î Ï Ñ Ò Ó Ô Õ Œ Ö Ø Ù Ú Û Ü ß à á â ã ä å æ ç è é ê ë ì í î ï ñ ò ó ô õ œ ö ø ù ú û ü ÿ |
|
Ponctuations : |
¿ ¡ « » § ¶ † ‡ • & |
|
Caractères spéciaux : |
™ © ® ¢ € ¥ £ ¤ |
|
Espace insécable : |
10 kg, M. Dupont |
|
Caractères grecs : |
Α α Β β Γ γ Δ δ Ε ε Ζ ζ Η η Θ θ Ι ι Κ κ Λ λ Μ μ Ν ν Ξ ξ Ο ο Π π Ρ ρ Σ σ ς Τ τ Υ υ Φ φ Χ χ Ψ ψ Ω ω |
|
Caractères mathématiques : |
∫ ∑ ∏ √ ± ∞ ≈ ∝ ≡ ≠ ≤ ≥ → × · ÷ ∂ ′ ″ ∇ ‰ ° ∴ ℵ ø ∈ ∋ ∩ ∪ ⊂ ⊃ ⊆ ⊇ ¬ ∧ ∨ ∃ ∀ ⇒ ⇔ |
|
Plus d'espace que d'habitude, sans saut de ligne : |
x<sup>2</sup> ≥ 0 |
Liens et adresses internet
Les liens
Voir aussi :
- Liens internes pour un article complet sur l'utilisation de ces liens.
- Liens externes pour l'utilisation de ceux-ci.
Les points d'ancrage
Ce lien : Les liens qui utilise la syntaxe [[#Les liens|Les liens]] est un lien vers le titre de la section précédente.
Voir aussi : Lien ancré pour un article complet sur la mise en place de point d'ancrage.
Les redirections
Voir aussi : Aide:Redirection pour un article complet sur l'utilisation de redirection.
|
La redirection d'une page vers une autre est possible en mettant ce texte dans la première ligne : |
#REDIRECT [[France]] |
Les adresses internet
Elles sont également appelées liens externes. Voyez la page Aide:Liens externes concernant les règles sur les sites à inclure ou non.
|
Lien externe : Nupedia |
Lien externe : [http://www.nupedia.com Nupedia] |
|
Mais l'adresse internet suffit : http://www.nupedia.com. |
Mais l'adresse internet suffit : http://www.nupedia.com . |
| Il existe toute une liste de préfixes utilisables ainsi: [[prefixe:valeur]]. Une liste complète est disponible sur m:Interwiki map (en anglais) |
Exemple: [[google:Wikipédia]] donne ceci |
Les images

Il n'est possible d'utiliser que des images qui ont été téléchargées vers le serveur de Wikipedia.
- Voyez Insérer une image pour le chargement d'un fichier sur le serveur et pour une explication complète pour l'utilisation de l'image.
Tableaux
Le logiciel permet d'utiliser deux syntaxes :
- la « Wiki » expliquée dans la page: Les tableaux
- la « classique » utilisant le HTML mais dont l'usage est déprécié.
Voici un exemple (code wiki):
{| border="1"
|+ Un exemple de tableau
|-
! Premier en-tête
! Deuxième en-tête
! Troisième en-tête
|-
| Haut gauche || Haut milieu || rowspan="2" | Côté droit
|-
| Bas gauche || Bas milieu
|-
| colspan="3" align="center" | ligne du bas
|}
| Premier en-tête | Deuxième en-tête | Troisième en-tête |
|---|---|---|
| Haut gauche | Haut milieu | Côté droit |
| Bas gauche | Bas milieu | |
| ligne du bas | ||
Voir également meta:Wikipedia_DTD
Le même exemple en ajoutant class="pBody" à la fin de la première ligne ( aprés border="1" ) :
| Premier en-tête | Deuxième en-tête | Troisième en-tête |
|---|---|---|
| Haut gauche | Haut milieu | Côté droit |
| Bas gauche | Bas milieu | |
| ligne du bas | ||
Commentaire
Attention, les commentaires dans les articles sont strictement réservés à la maintenance de la page. Les commentaires sur le contenu de l'article sont à mettre dans la page discussion attachée à l'article en question.
<!-- Note : Cette page est en cours de rédaction, veuillez patienter avant de l'éditer. -->
Identification dans les pages de discussion
Catégories
Modèles
Voir aussi