« Modèles et Textures : Bump-map (Pratique) » : différence entre les versions
| Ligne 84 : | Ligne 84 : | ||
Ensuite, sélectionnez le petit carré situé au bout du trait dans l’image (Et voilà, on a encore perdu la moitié des personnes en cours de route…) afin de la placer au niveau du rond de l’autre côté du trait. | Ensuite, sélectionnez le petit carré situé au bout du trait dans l’image (Et voilà, on a encore perdu la moitié des personnes en cours de route…) afin de la placer au niveau du rond de l’autre côté du trait. | ||
[[Image: | [[Image:Modèles_et_Textures_-_Bump_map_e1_111.jpg]] | ||
Votre image va donc devenir très clair. C’est normal. Cliquez sur Ok. | Votre image va donc devenir très clair. C’est normal. Cliquez sur Ok. | ||
[[Image: | [[Image:Modèles_et_Textures_-_Bump_map_e1_122.jpg]] | ||
Bon, là vous vous dites : « Mais pourquoi je fais ça ? Ma texture est trop moche maintenant. » C’est pas faux, mais ça va encore empirer… | Bon, là vous vous dites : « Mais pourquoi je fais ça ? Ma texture est trop moche maintenant. » C’est pas faux, mais ça va encore empirer… | ||
| Ligne 94 : | Ligne 94 : | ||
Allez dans « Filtre » puis « NviDiaTools » et enfin « ImageMapFilter ». | Allez dans « Filtre » puis « NviDiaTools » et enfin « ImageMapFilter ». | ||
[[Image: | [[Image:Modèles_et_Textures_-_Bump_map_e1_13.jpg]] | ||
Vous allez donc tombez devant cette fenêtre : | Vous allez donc tombez devant cette fenêtre : | ||
| Ligne 100 : | Ligne 100 : | ||
Blam… | Blam… | ||
[[Image: | [[Image:Modèles_et_Textures_-_Bump_map_e1_14.jpg]] | ||
Je sais déjà que vous êtes sur le point d’avoir une crise cardiaque. Mais ne vous inquiétez pas, je vais vous soigner. Sur cette fenêtre, il n’y a qu’un élément que vous devez toucher, c’est le « scale ». Plus il sera élevé, plus le relief sera important. Par défaut, il est de 2,2. En ce qui me concerne, 5 est une bonne valeur. Le fait d’augmenter cette valeur au delà de 5 a tendance à dénaturer le rendu de la texture. Cliquez ensuite sur « ok ». | Je sais déjà que vous êtes sur le point d’avoir une crise cardiaque. Mais ne vous inquiétez pas, je vais vous soigner. Sur cette fenêtre, il n’y a qu’un élément que vous devez toucher, c’est le « scale ». Plus il sera élevé, plus le relief sera important. Par défaut, il est de 2,2. En ce qui me concerne, 5 est une bonne valeur. Le fait d’augmenter cette valeur au delà de 5 a tendance à dénaturer le rendu de la texture. Cliquez ensuite sur « ok ». | ||
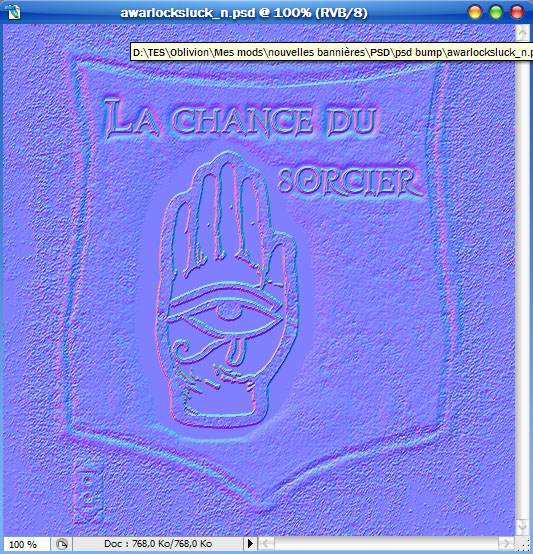
[[Image: | [[Image:Modèles_et_Textures_-_Bump_map_e1_15.jpg]] | ||
Bon, je sais : Votre texture est encore plus moche qu’avant. Mais c’est joli le violet de toute façon. | Bon, je sais : Votre texture est encore plus moche qu’avant. Mais c’est joli le violet de toute façon. | ||
Version du 3 août 2006 à 15:04
Préparation : Comment on fait un bump-map ?
Telle est la question, et nous allons y répondre ensemble, dans la joie et la bonne humeur.
Tout d’abord, il va falloir vous munir des outils nécessaires :
- Un logiciel assez puissant de retouche d’image (The Gimp qui est gratuit ou Photoshop). Oubliez tout de suite PaintBrush…
- DDS Thumbnail Viewer. Petit logiciel qui s’intègre à l’explorateur Windows qui est très pratique (j’expliquerais plus bas à quoi cela sert)
- Les plugins dds et Normal Map dont voici la liste :
- Plugin DDS et Normal Map pour Photoshop
- Plug-in Normal Map The Gimp
- Plugin DDS The Gimp
Installez le tout et vous serez fin prêt.
Attention : J’ai eu personnellement un problème avec les plugins Photoshop et la version CS2 française. En effet, si vous avez une version française, les fichiers créés lors de l’installation ne sont pas copiés correctement. Ils sont placés par défaut dans :
xxx/ Adobe Photoshop CS2/ Plug-Ins/File Formats xxx/ Adobe Photoshop CS2/ Plug-Ins/ Filters
Les fichiers situés dans ces répertoires doivent être placés en fait dans :
xxx/ Adobe Photoshop CS2/ Modules externes/ Adobe Photoshop Only/ Filtres xxx/ Adobe Photoshop CS2/ Modules externes/ Adobe Photoshop Only/Formats de fichiers
Pour The Gimp: Dézippez les fichiers n'importe où et déplacez les vers le dossier : Program Files/GIMP2-0/lib/gimp/2.0/plug-ins Et relancez The Gimp. Maintenant, vous pourrez lire les dds et enregistrer en dds aussi.
Bon, après avoir bataillé avec tout cela, vous allez pouvoir affronter la bête. Lancez votre logiciel d’image et vérifiez que ce dernier peut ouvrir les fichiers *.dds et que vous avez bien accès au plugin Normal Map ("Nvidia Tools" dans l’onglet « Filtre » pour Photoshop). Maintenant, entrons dans le vif du sujet (Tuto fait pour Photoshop).
Etape 1 : J’ai une jolie texture à préparer.
Allez chercher la texture que vous avez créé ou à laquelle vous voulez ajouter un bump-map. Copiez-la et renommez celle qui vous servira pour le bump-map en ajoutant « _n » à la fin. Cela va vous permettre de ne pas perdre votre texture par inadvertance (un clic de souris est si vite arrivé…).
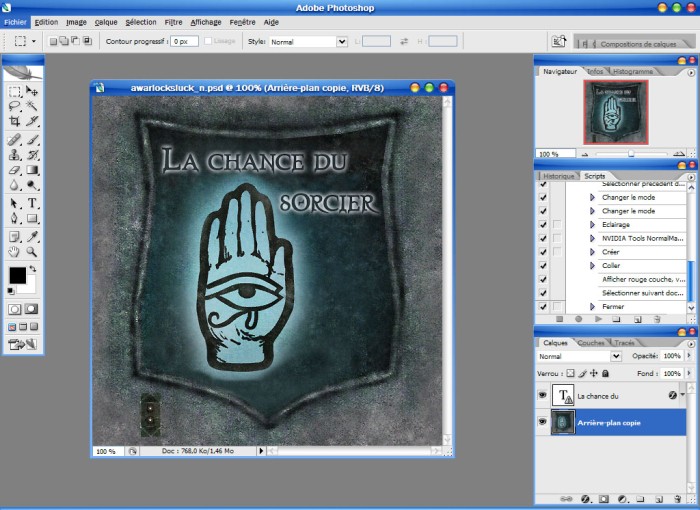
Ouvrez ensuite la texture que vous voulez bump-mapiser :
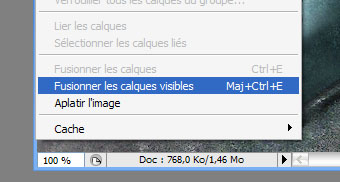
Sous son apparence douce et innocente, il va falloir vous battre un peu avec cette image avant de réellement créer votre bump-map. Si votre image est composée de plusieurs calques, il va falloir faire passer dessus un rouleau compresseur (Entendez par là aplatir l’image en fusionnant tous les calques).
Une fois votre image réduite à un seul calque, il faut aussi supprimer ce que l’on appelle le calque alpha (Hein ? Quoi ? Késako ? Obiwan Kenobi ?). Le calque alpha regroupe certaines informations sur l’image qui seront utiles pour le bump-map. Il est possible que votre image n’en possède pas. Auquel cas, passez les quelques lignes qui suivent.
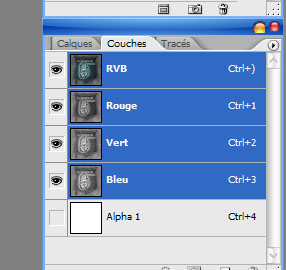
Pour savoir si vous avez un calque alpha, allez dans l’onglet « couches ».
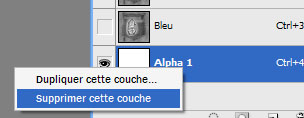
Si vous avez un calque alpha, faites un clic droit dessus et cliquez sur « Supprimer cette couche ».
Voilà, votre texture est presque prête. Dernière chose à faire avant le début de l’apocalypse (à prononcer comme Gad Elmaleh), sélectionnez toute votre texture, cliquez sur « copier » et collez le tout dans un autre fichier que vous gardez sous la main pour plus tard (étape 3 ). Vous avez donc 3 textures. Une qui est un double de l’originale (au cas où) et deux autres qui vont vous servir pour le bump-map.
Etape 2 : Et hop, une bump-map !
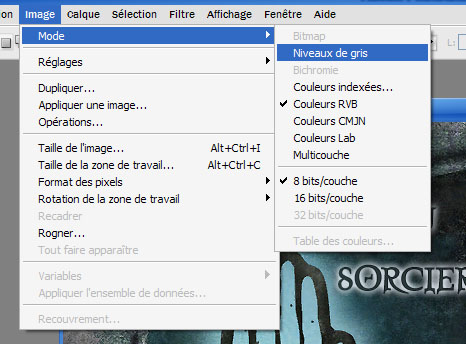
C’est Darti mon kiki. Il va falloir se battre un peu. Prenez votre texture pour le bump-map et changez le mode des couleurs. Normalement, il doit être en RVB (Rio, Valencia, Baltimore) donc passez le en « niveau de gris ».
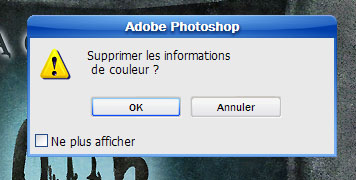
Il vous demandera si vous voulez supprimer les informations de couleurs. Cliquez sur oui.
Ensuite, repassez la couleur en mode RVB. Cela a juste servi à avoir une texture en noir et blanc.
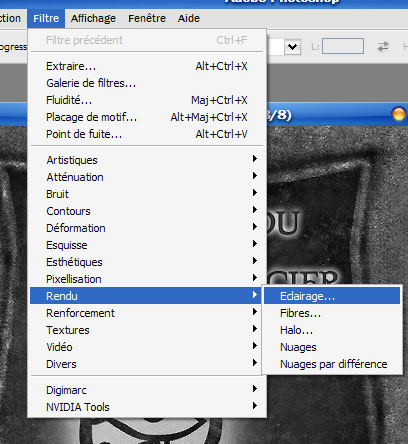
Maintenant, on va s’amuser un peu. Allez dans « Filtre », puis « Rendu » et enfin « Eclairage » (Vous suivez ?)
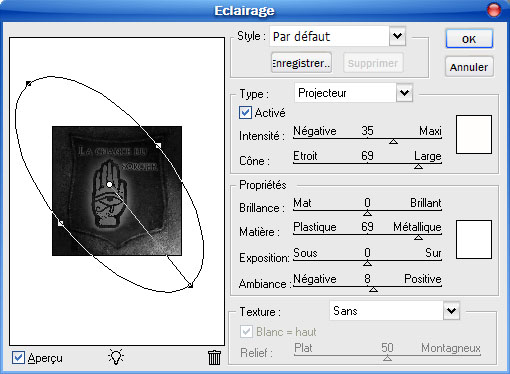
Placez le second menu déroulant sur « Directionnel » à la place de « Projecteur » (Je vous sens fébrile).
Ensuite, sélectionnez le petit carré situé au bout du trait dans l’image (Et voilà, on a encore perdu la moitié des personnes en cours de route…) afin de la placer au niveau du rond de l’autre côté du trait.
Votre image va donc devenir très clair. C’est normal. Cliquez sur Ok.
Bon, là vous vous dites : « Mais pourquoi je fais ça ? Ma texture est trop moche maintenant. » C’est pas faux, mais ça va encore empirer…
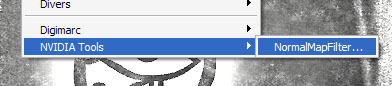
Allez dans « Filtre » puis « NviDiaTools » et enfin « ImageMapFilter ».
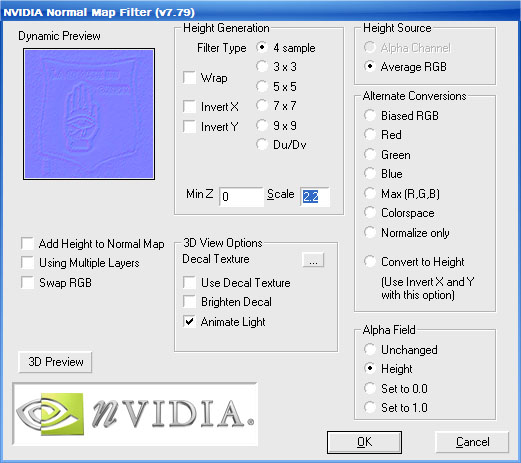
Vous allez donc tombez devant cette fenêtre :
Blam…
Je sais déjà que vous êtes sur le point d’avoir une crise cardiaque. Mais ne vous inquiétez pas, je vais vous soigner. Sur cette fenêtre, il n’y a qu’un élément que vous devez toucher, c’est le « scale ». Plus il sera élevé, plus le relief sera important. Par défaut, il est de 2,2. En ce qui me concerne, 5 est une bonne valeur. Le fait d’augmenter cette valeur au delà de 5 a tendance à dénaturer le rendu de la texture. Cliquez ensuite sur « ok ».
Bon, je sais : Votre texture est encore plus moche qu’avant. Mais c’est joli le violet de toute façon.
Etape 3 : Vous avez dit calque Alpha ?
Maintenant, votre texture est devenue toute violette. Mais votre travail n’est pas fini. Reprenez votre seconde texture (celle que vous avez copié au début de ce tuto, pas celle de sauvegarde).
Faites la même chose qu’avec la première texture : Aplatissez l’image (sous Photoshop, le logiciel vous aura en effet créez un fond blanc dans les calques même si vous ne le voyez pas) puis passez la en niveau de gris avant de la passer en mode couleurs indexées (ces deux étapes successives permettent d'assombrir l'image).
Fichier:Modèles et Textures - Bump map e3 1.jpg
Votre image est maintenant composée d’un beau gris foncé (Ouaahhhh…).
Fichier:Modèles et Textures - Bump map e3 2.jpg
Sélectionnez l’intégralité de votre image et copiez-la. Reprenez ensuite votre première image (Vous savez, la toute moche violette). Allez dans l’onglet « couche » (voir plus haut) et cliquez sur le bouton tout petit riquiqui « Créer une couche ».
Fichier:Modèles et Textures - Bump map e3 3.jpg
Photoshop va donc créer un calque alpha tout noir. Cliquez ensuite sur « copier » pour y insérer votre image grise.
Fichier:Modèles et Textures - Bump map e3 4.jpg
Cliquez dans la petite case située à côté de la couche RVB. Votre image va donc devenir rose
Fichier:Modèles et Textures - Bump map e3 5.jpg
Et voilà, votre bump-map est fini.
Etape 4 : C’est fini !
Enfin, presque (Oui, je sais : je suis sadique).
Il faut la sauvegarder. Pour le nom de la texture, il faut qu’il soit identique à celui de la texture d’origine avec en plus « _n » à la fin. Par exemple, ma texture est « awarlocksluck.dds » donc elle deviendra « awarlocksluck_n.dds ».
Lors de l’enregistrement, sélectionnez le format dds
Fichier:Modèles et Textures - Bump map e4 1.jpg
Puis cliquez sur ok.
Blam… (again)
Fichier:Modèles et Textures - Bump map e4 2.jpg
Je sais, ça aussi ça fait peur. Mais bon, c’est la vie. Normalement, vous n’avez rien à faire. Vérifiez simplement qu’il s’agisse bien d’une « 2D texture » et que « Generate MipMaps » soit sur « All ». Si jamais vous avez modifié d’autres options (un second clic est si vite arrivé) et que cela provoque des bugs, voici la méthode à suivre. Cliquez sur « Write Config ».
Fichier:Modèles et Textures - Bump map e4 3.jpg
Laissez les 4 cases du haut cochées puis cliquez sur « Reset Default Values » pour remettre toutes les options d’enregistrement par défaut (C’est comme le port Salut, c’est marqué dessus).
Ensuite, sélectionnez ce format de fichier*.dds dans le menu déroulant en haut et c’est dans la poche
Fichier:Modèles et Textures - Bump map e4 4.jpg
Les autres formats ne servent à rien(ils sont rarement utilisés).
- DXT1 pour les textures sans couche alpha
- DXT3 pour les textures avec couche alpha(couche alpha plus "contrasté", couche alpha plus précise)
- DXT5 pour les textures avec couche alpha(couche alpha plus "lisse", variation entre 2 valeur de la couche alpha moins contrasté)
Dernière étape, on va vérifier que notre bump-map est bel et bien réussi. Vous vous rappelez, on a installé au début « DDS Thumbnail Viewer ». Avec l’explorateur Windows (ou le poste de travail), allez dans le répertoire dans lequel sont placées vos deux textures. Sélectionnez un affichage par miniature. Vous devriez voir ceci :
Fichier:Modèles et Textures - Bump map e4 5.jpg
Si jamais vous voyez l’image ci-dessous, c’est qu’il y a un problème avec votre bump-map :
Fichier:Modèles et Textures - Bump map e4 6.jpg
Petit topo sur les couches alpha du bump-map : - Avec un couche alpha noir, les effets de reliefs sont au strict minimum. - Avec une couche alpha blanche, les effets de reliefs sont au maximums (et c'est très très moche). - Sans couche alpha, il ne se passe rien (Attention, si vous sauvegardez en DDS3, Photoshop créer automatiquement une couche alpha blanche).
Et voilà. C’est fini. Il ne vous reste plus qu’à les utiliser dans le jeu. Vous n’aurez plus d’excuses pour ne plus faire de bump-map. C’est presque simple comme bonjour. Hasta la vista todo el mundo.